Research
Disney’s 12 animation principles
Squash and Stretch
-Gives the illusion of mass, weight and gravity
-Adds fluidity and realism to a bouncing object
Anticipation
-Used to prepare the audience for an action
-Examples would be jumping, the knees would have to bend to force the person/animal up or someone looking at something before going to pick it up.
Staging
-Used to direct audience’s attention using the scene around the character, not using just the character
-Can be done by placement of character in frame, use of light and the angle of the camera.
Straight ahead action and pose to pose
-2 different approaches to animation. Straight ahead action is animation drawn frame by frame, pose to pose is drawn from key frames and filling in the rest of the actions. Cons of straight-ahead action is it can change size of characters accidentally.
Follow through and overlapping action
-When someone jumps, their body will continue down then they land. This is follow through. Connected limbs will follow each other even after an action is completed.
-Overlapping action describes that when walking, legs and arms will move at different rates to each other
Ease in and ease out
-Also known as slow in and slow out, this describes the use of using closer together frames towards the beginning and the ends of animation and using less frames in the middle of an animation action.
-More pictures are drawn at the beginning and the end of actions to give it a more realistic look.
Arc
-Most natural actions follow an arch trajectory/path. Animation uses implied arcs for realism.
-Can be applied to limbs (e.g. throwing a ball/other object) or moving the limb using a joint.
Secondary action
-Describes how when a main action is happening, a secondary action gives the animation more life. An example would be when someone is walking, instead of only their legs moving (the main action of walking), their arms swing as well, giving them momentum and more life to their movement.
-They don’t take away attention from the main action, instead emphasising it.
Timing
-This refers to the number of drawings for an action.
-Makes objects seem like they follow the laws of physics.
Exaggeration
-Used to make animation look more alive, as making animation look exactly like real life can look dull and static.
Solid drawing
-A way of visualising a character in 3D using 2D drawings. Also called a turnaround.
Appeal
-Is known as charisma in actor, it is how the character looks. It is a feature that makes the audience connect with the character.
Planning and Design
Rough designs
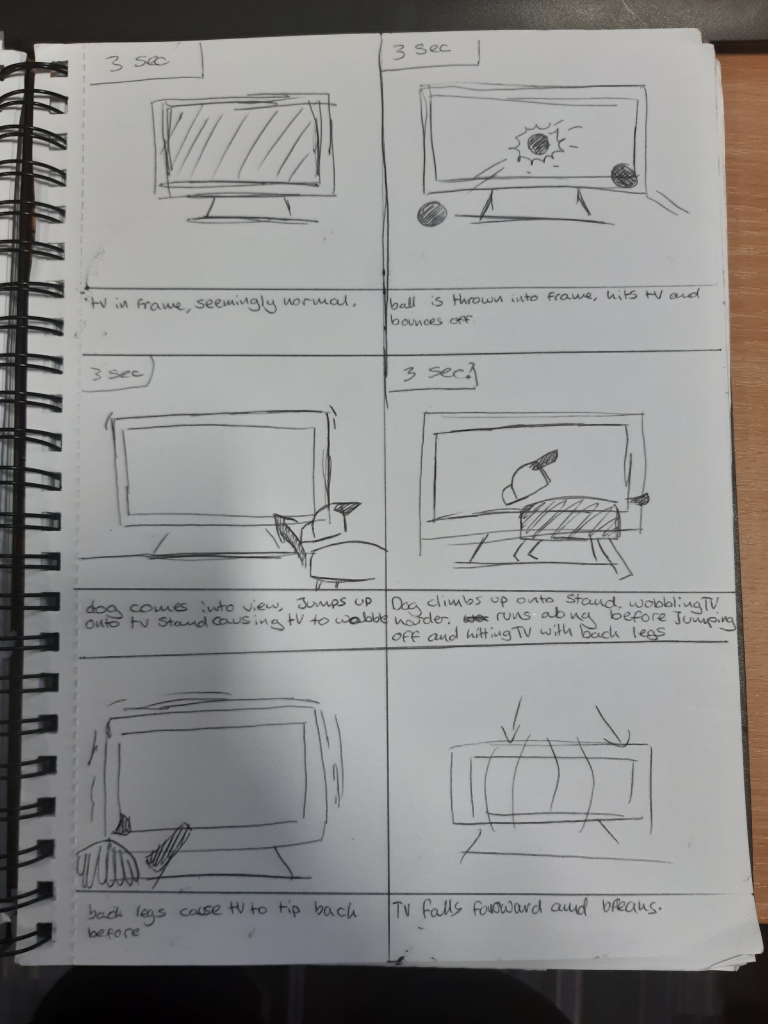
Storyboards
My story board ideas were rushed but this is my own fault as I struggled this entire project to time manage effectively. The first storyboard was based on the idea of a person playing with a ball, finding a robotic dog who has been misplayed and the person ending up playing with the dog. I thought this idea would be too complex to animate with what little time I had left for this project so I moved onto creating a second storyboard.
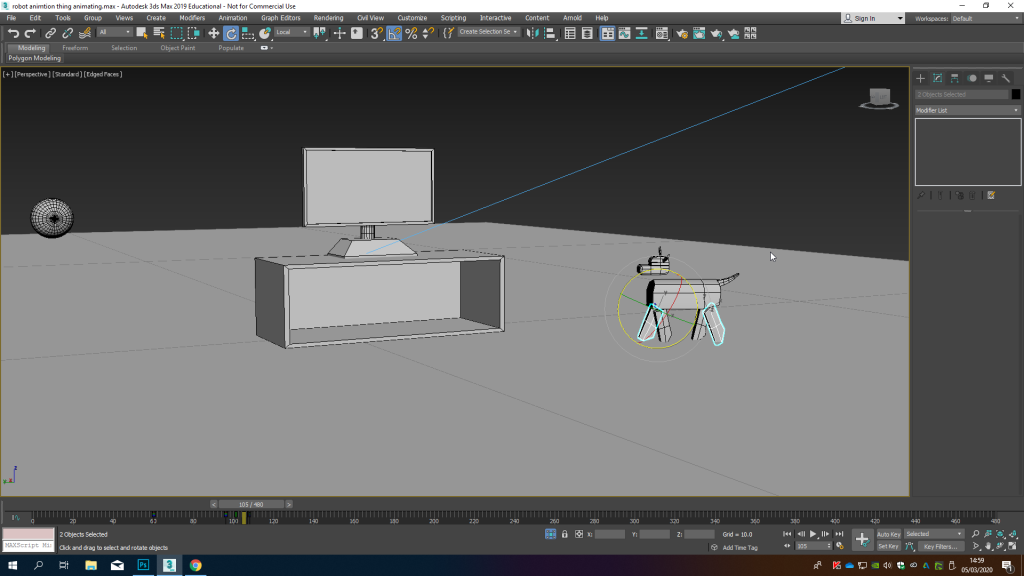
The second storyboard is the same robotic dog idea, but this time it is playing in a house and when its ball is thrown to hit the TV, the dog doesn’t realise it has bounced off and jumps onto the stand before realising. This in turn destabilises the TV on the stand and when the dog jumps off, it hits the TV with its feet, further destabilising it and sending it to the floor in front of the stand.
While animating, the falling forward was changed to falling backwards as it pivoted easier in 3DS Max
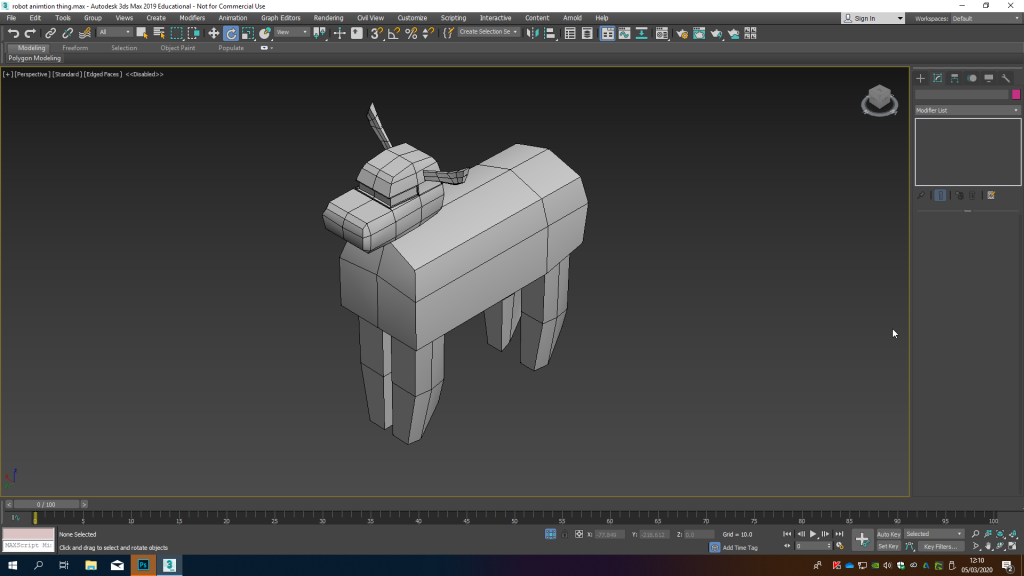
Development
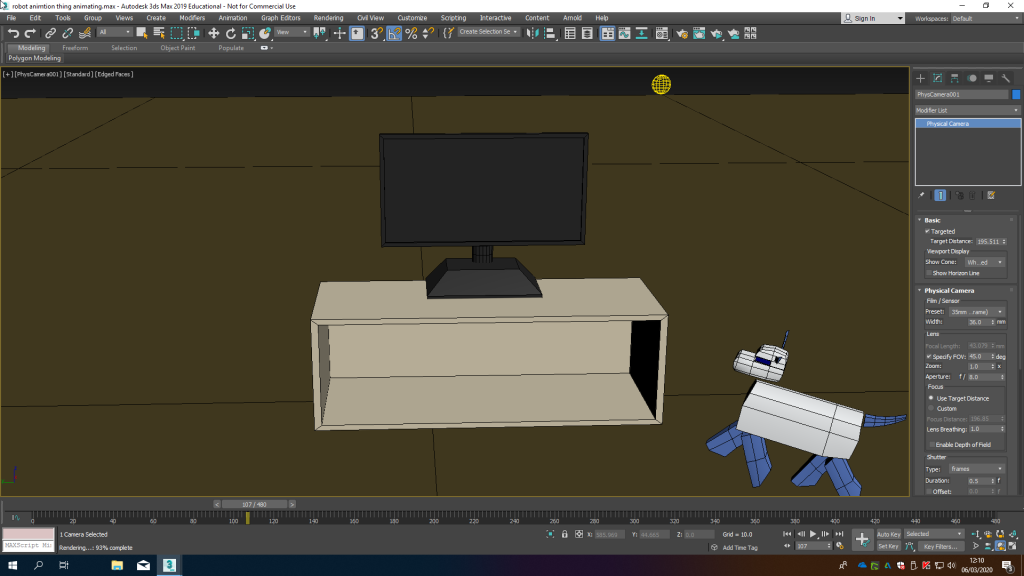
Final piece
Evaluation
This project was very research light and as such, we only did a little bit of it. I think my research for the 12 principles of animation is very straightforward and it definitely influenced my work as when peer reviewing classmates work, I would point out where something could be squished/stretched to make it seem more realistic. Unfortunately, it didn’t help my own animation as I struggled with time management heavily in this project so I didn’t get to create an animation as long or detailed as my classmates.
I have created a finished animation and even though it is short, I managed it. I also learnt new functions of 3DS Max, such as the built-in animation software within it. I learnt how to keyframe and use the animation software, as well as how to light the animation correctly to keep the whole thing bright. I used a skydome to light the whole scene and used knowledge from previous schools/tutors to take the exposure and brightness down to an acceptable level. Something I could have improved on with my animation is the simplicity. If I had more time, I could have made it more complex and had a less jumpy animation. I could have also used my own textures.
I think my project overall is rushed and I really failed to time manage correctly this project. My project suffered as a result of this and I really need to improve on this, especially since the next project is FMP. On a positive note, I did learn how to use the animation software within 3DS Max and believe I could use it again correctly and well.
Harvard referencing
Hades featured image – disneykore. (2020). tumblr_nklglfMYBA1up079no1_500. Available: https://66.media.tumblr.com/b8b15d51f799d44d74053d205ad6eadf/tumblr_nklglfMYBA1up079no1_500.gif. Last accessed 06/03/2020.